Monstroid
Header Area
In order to manage general header setting, navigate to Online Store -> Themes and click Customize button at the top right corner.
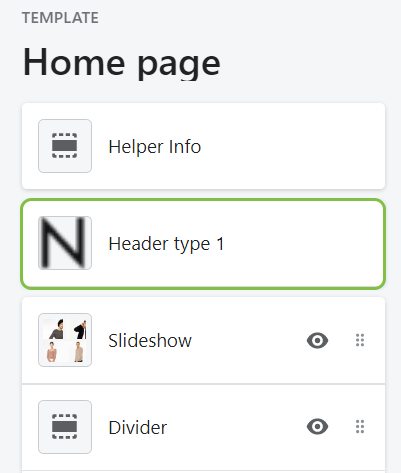
Click Header Type tab.

In your installed theme you will see the following options:

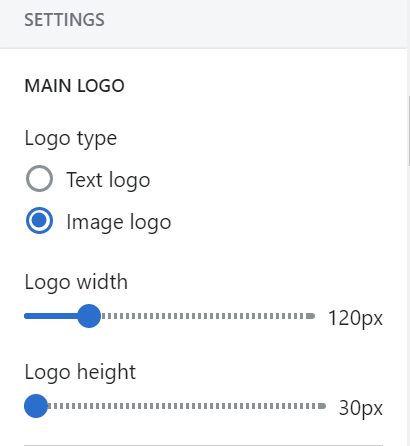
Main Logo
- Logo Type — set your Image logo and Text logo for your online store;
- Logo Width — set a logo width;
- Logo Height — set a logo height.
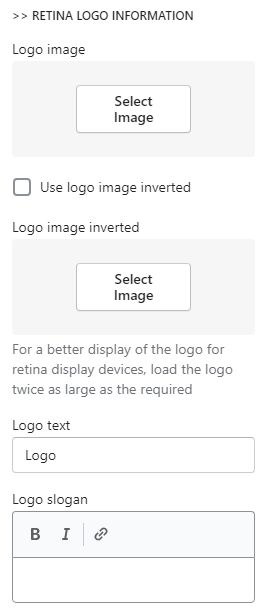
Image Logo
You are able to Upload the desired image from your computer or select image from your library. Select Upload image or Select from the library from the Update dropdown.

Select Change to modify the image logo. Click Edit to make some changes, or click Remove to delete the logo.
Write a brief description of this image to improve search engine optimization (SEO) and accessibility for visually impaired customers.
Text Logo
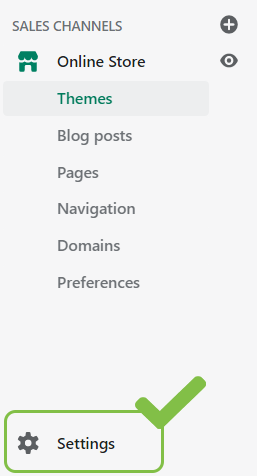
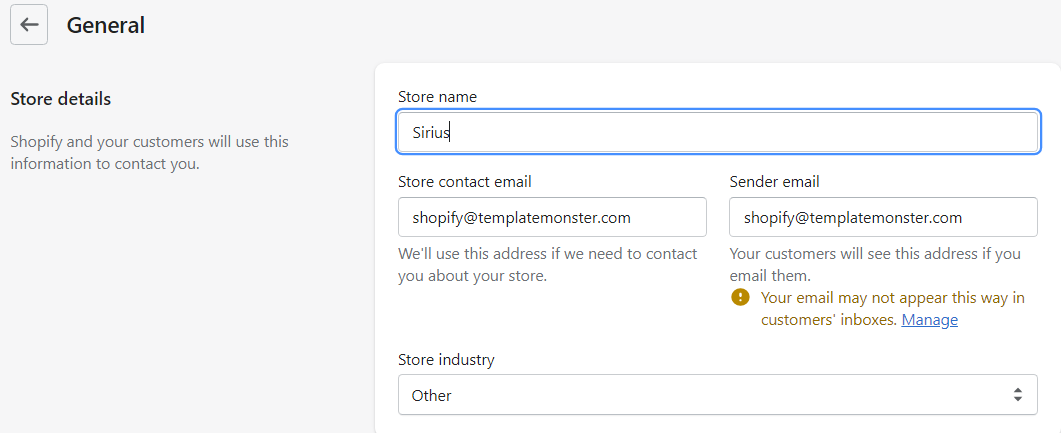
To change the text of the Logo, navigate to the site administration panel > Settings.

Go to the Store details section. Change the Store name. Click the Save button at the top left of the screen to apply changes.

You will see the name you've specified ("Sirius") as a Text Logo on your site.
Currency Configuration
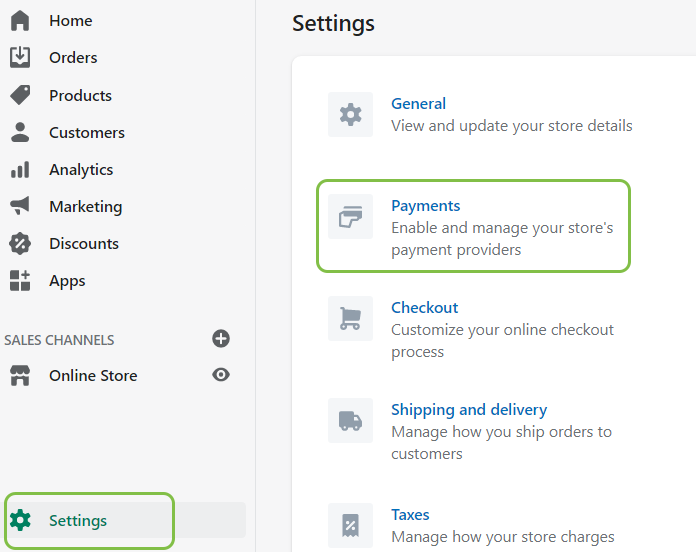
1. Please, click the Settings options at the bottom of the left sidebar. You will be forwarded to the page with the store settings. You need General and Payments tabs.

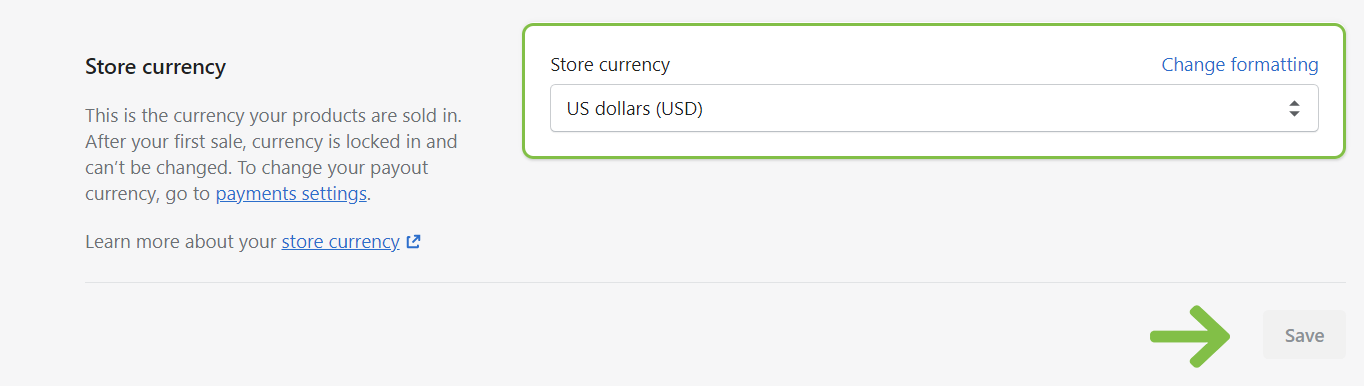
2. Scroll down to the Store currency block, select default currency of your store and click "SAVE" button.

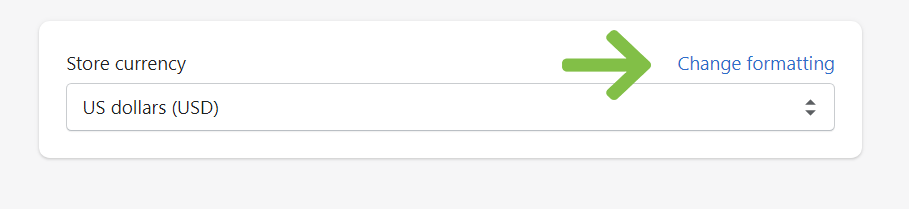
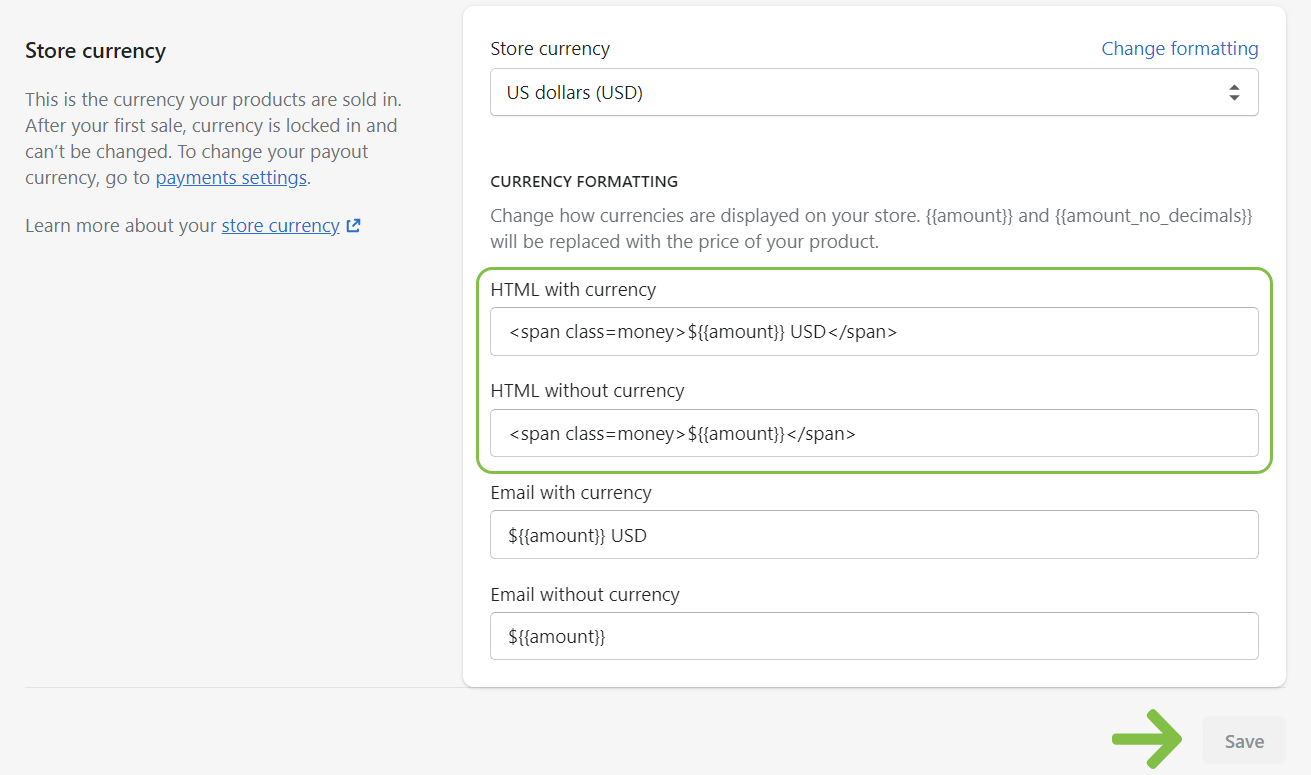
3. Click the Change formatting to manage the appearance of the default currency.

4. Insert the following code:
<span class=money> your currency </span>

5. Click the "Save" button.
Currency selector
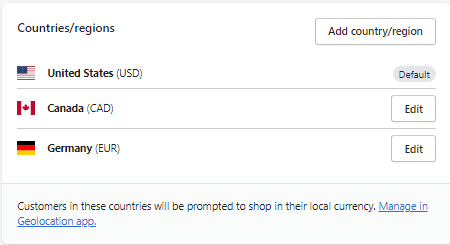
If you want to add more currencies, choose Payments -> Currencies -> Manage. Scroll down to the Countries/Regions section.

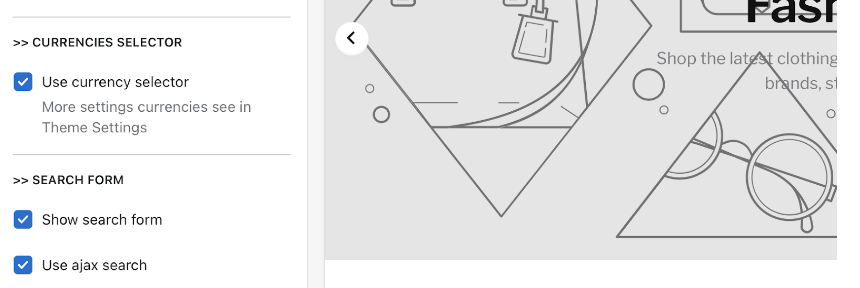
After that, navigate to the Online Store -> Themes -> Customize tab. Choose Header and scroll down to Currencies Selector. There you can enable it for your website.

Review Application
To enable Product Review you need to install an official Shopify application - PRODUCT REVIEWS.
Shopping cart
Enable the Checkbox to show cart on your site.

Frontend:
Shopping cart — enabled.

Shopping cart — disabled.

Search Form
Enable the Checkbox to show Search Box on your site.
Frontend:
Search Form — enabled.

Search Form — disabled.

Megamenu
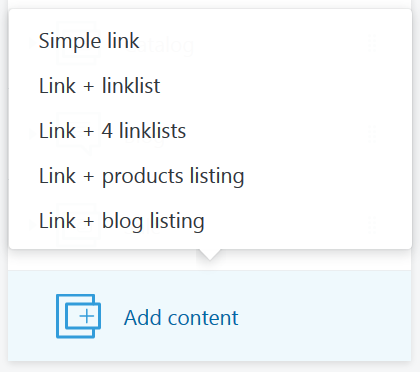
Our templates include the Megamenu widget which helps to build a powerful and functional main menu of your store. The widget has many options that are available in the corresponding section. Menu includes 6 Items, each of which is configured in the corresponding sub-section. One can add a label with the text (Item badge) to each item:
-
the usual custom link, without submenu (Simple link);
-
each column of your mega menu are able to display an individual linklist (Link + linklist). Menus, or link lists, help your customers navigate around your online store;
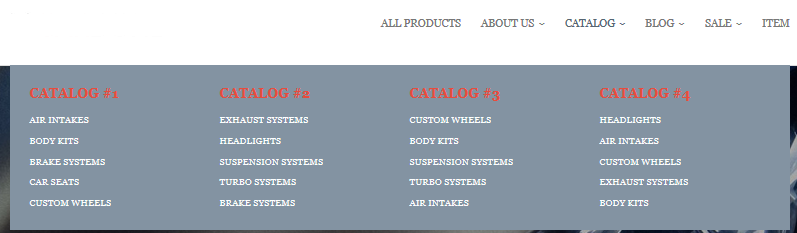
- each column of your mega menu are able to display the main menu link with only four linklists (Link + 4 linklists);
-
product listing (Link + product listing). Category is chosen by the user, the option to enable/disable the drop-down sub-menu with the list of the latest entries (4 latest products) is also available;
-
blog (Link + blog listing). Blog is chosen by the user, the option to enable/disable the drop-down sub-menu with the list of the latest entries (4 latest posts) is also available.
How to add a new menu item
To add a new menu item to the Main Menu, press Add content button. You can display six menu items maximum.

Select the menu item type from the option dropdown (Simple link/ Link + linklist/ Link + 4 linklists/ Link + product listing/ Link + blog listing).

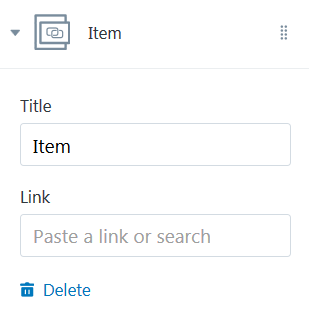
Click on the menu Item section.

Configure the menu item settings. Click the Save button to apply changes.
You can delete the main menu items. In order to do this, click the delete button.
Simple Link Menu Item
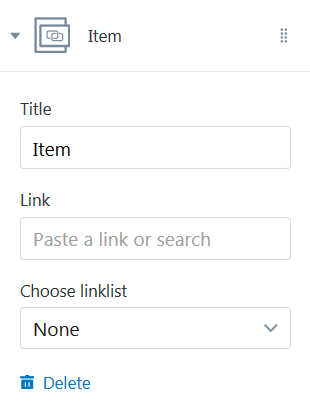
Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post.

How to add a new Collection
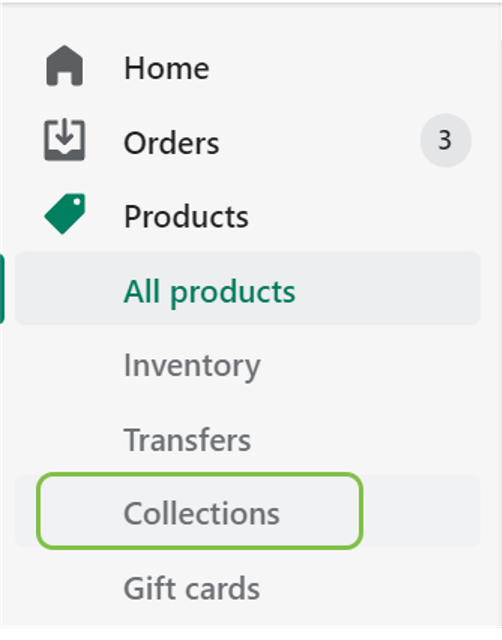
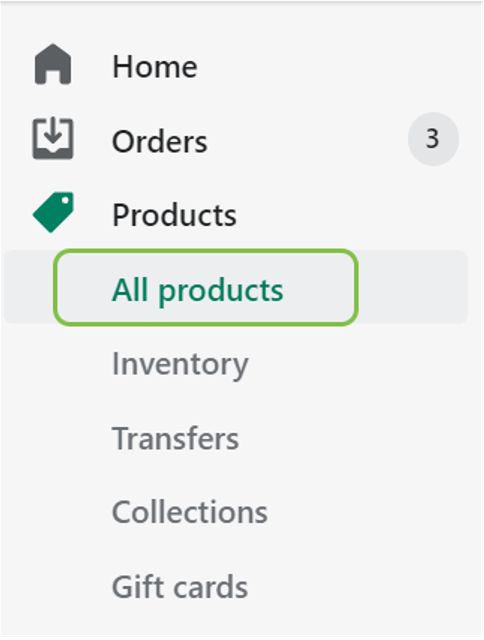
To create a new Collection, navigate to the site administration panel > Products.

Go to the Collections section. Press the Create collection button.
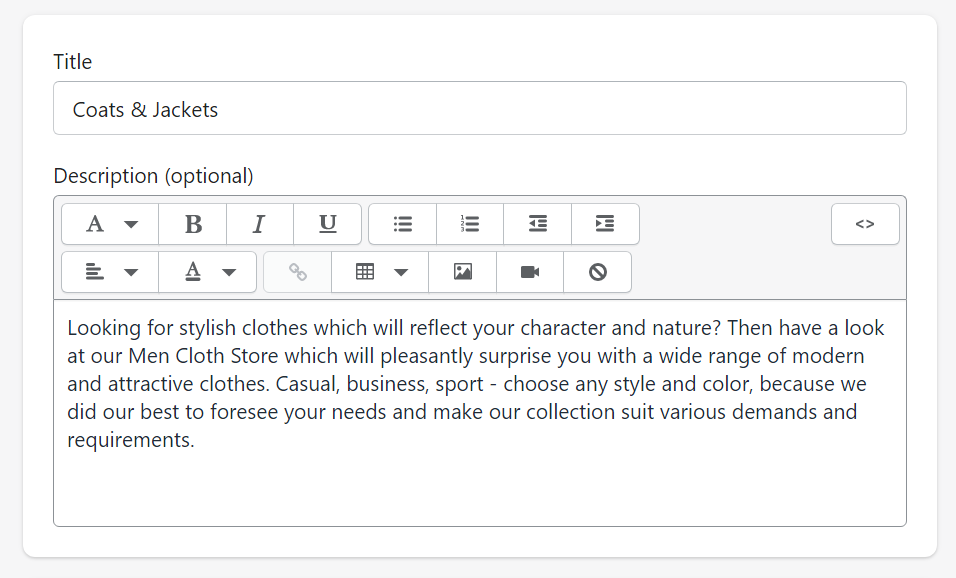
Specify the collection description. Enter the name ("New Collection") of the collection.

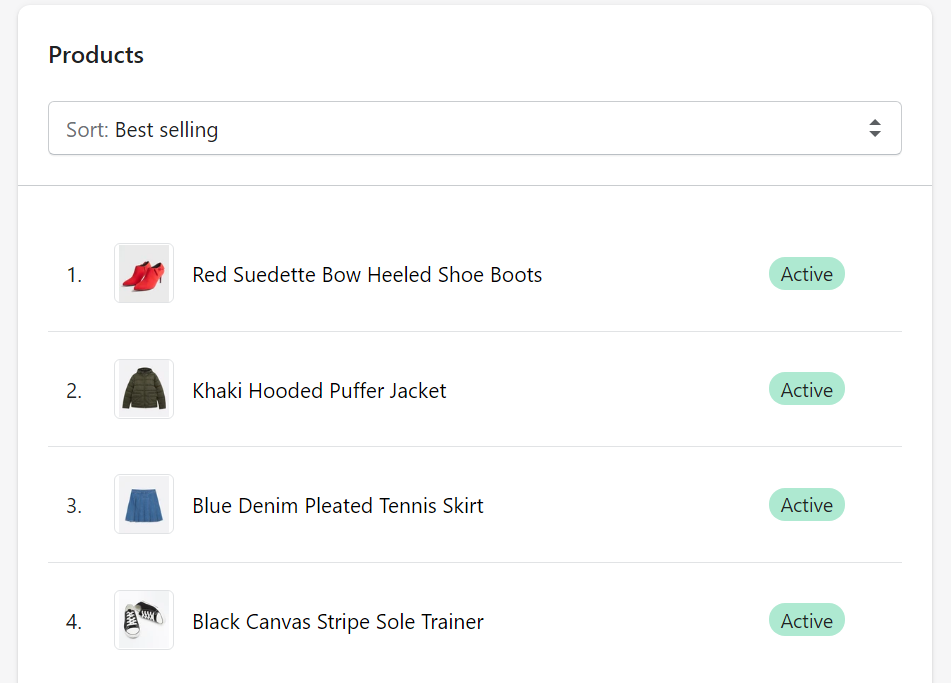
Now you can add products to the collection.
You are able to manually select products. You will have to save the collection before you proceed to the product adding process.

Click the little cross to exclude the product from the collection.
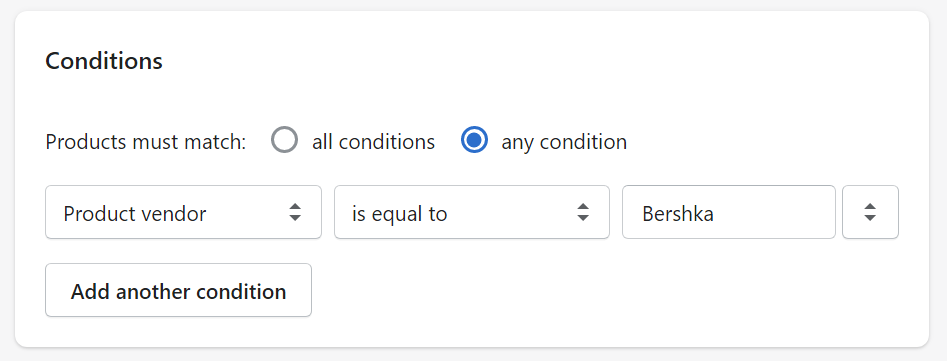
You may also automatically select products based on conditions: product title, type, vendor, price, tag, compare at price, weight, inventory stock, variante's title.

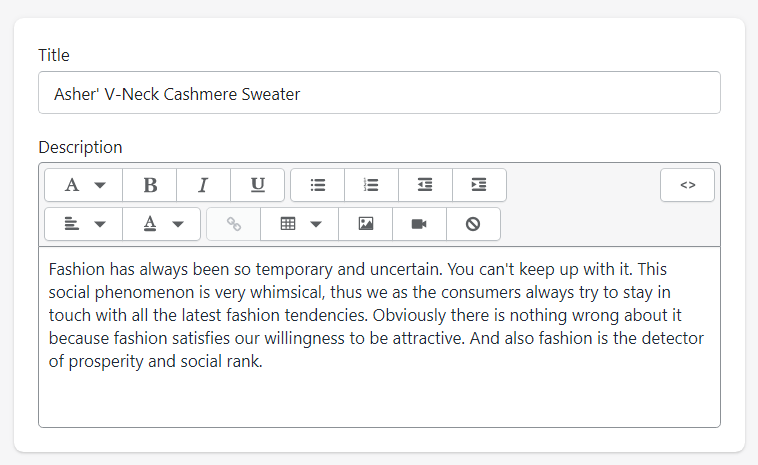
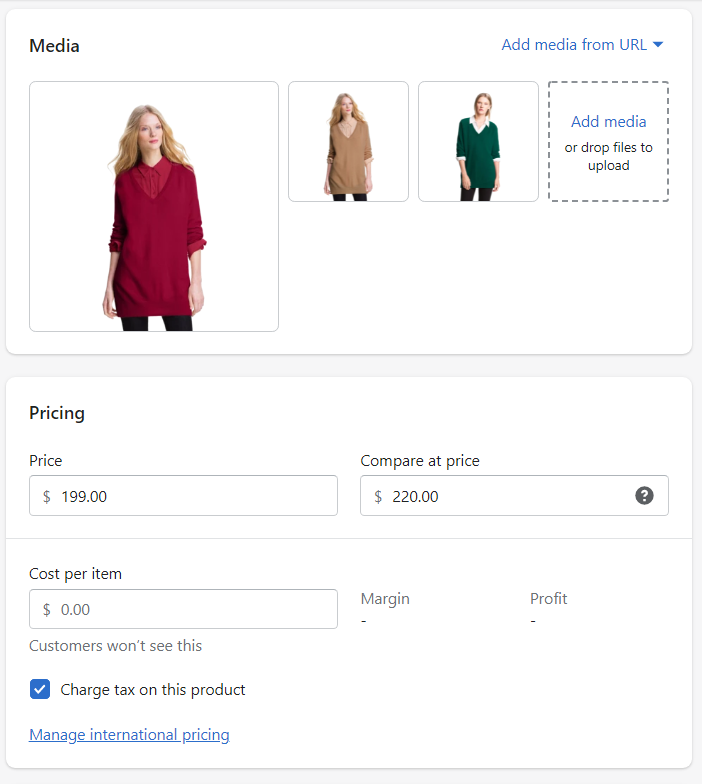
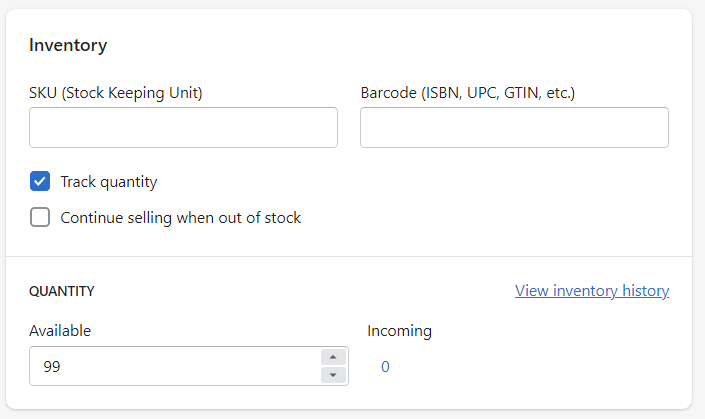
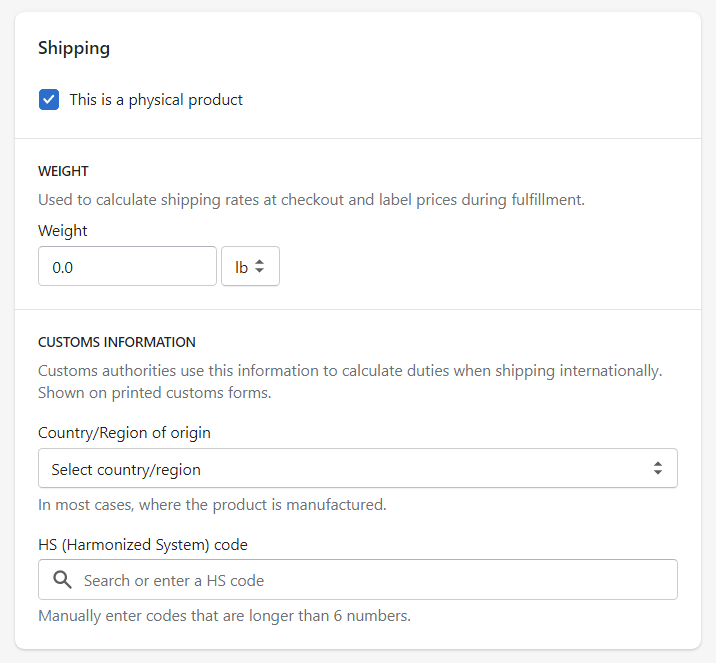
How to add a new Product
To create a new Product, navigate to the site administration panel > Products.

Go to the Products section. Press the Add product button in the top right corner.
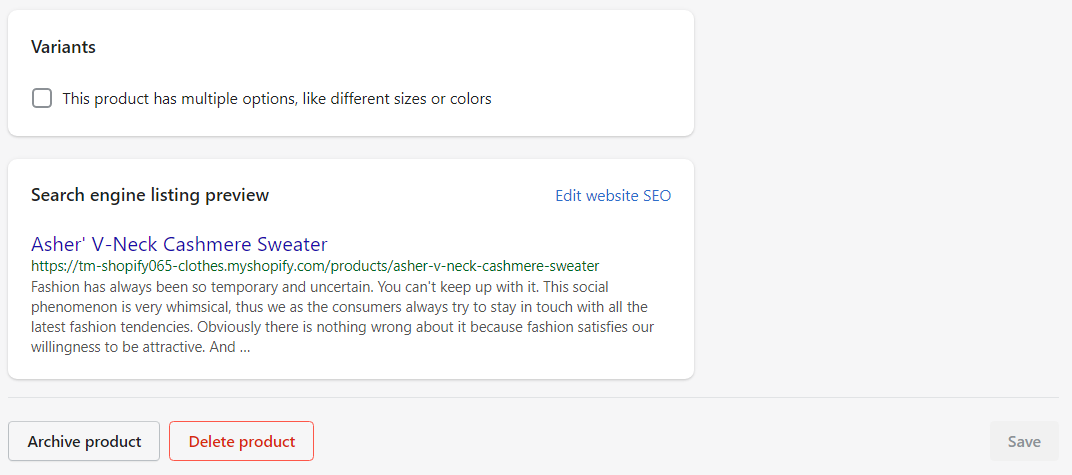
Configure the product options.





Click the Save product button to apply changes.
How to add a new Page
To create a new Page, navigate to the site administration panel > Online Store.
Go to the Pages section. Press the Add page button.
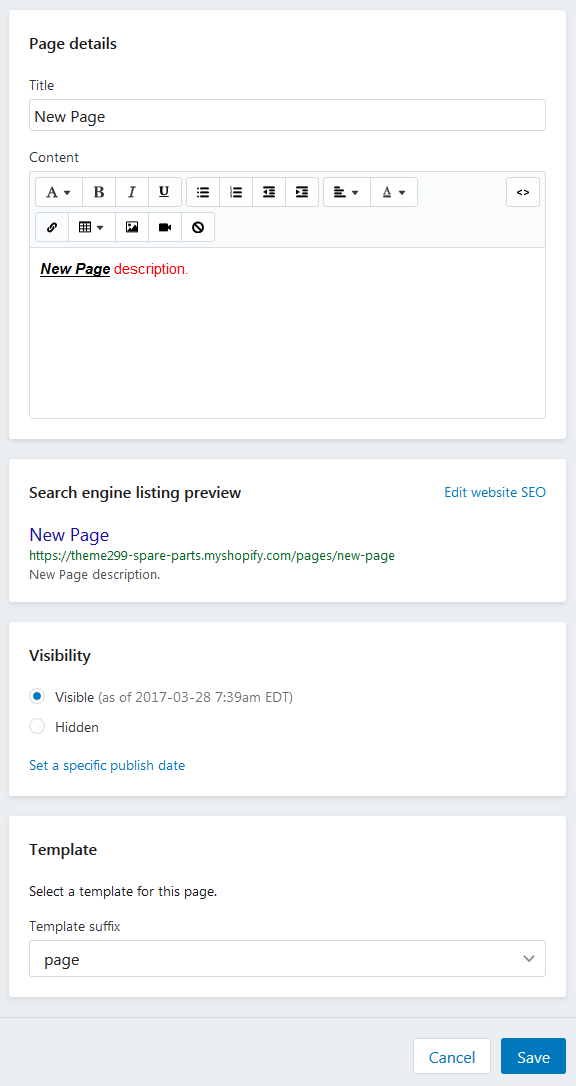
Specify the page description. Enter the page title ("New Page").
You can hide (check Hidden) or make the page visible (check Visible). You also can set a specific publish date.

Click the Save button to apply changes.
How to add a new Blog
To create a new Blog, navigate to the site administration panel > Online Store.
Go to the Blog posts section.
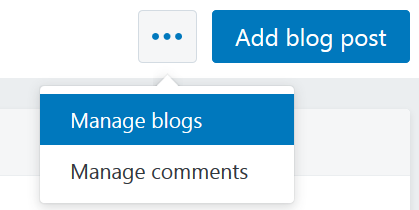
Press the action overflow button (3 vertical dots) and select Manage Blogs from the dropdown.

Click on the Add Blog button.
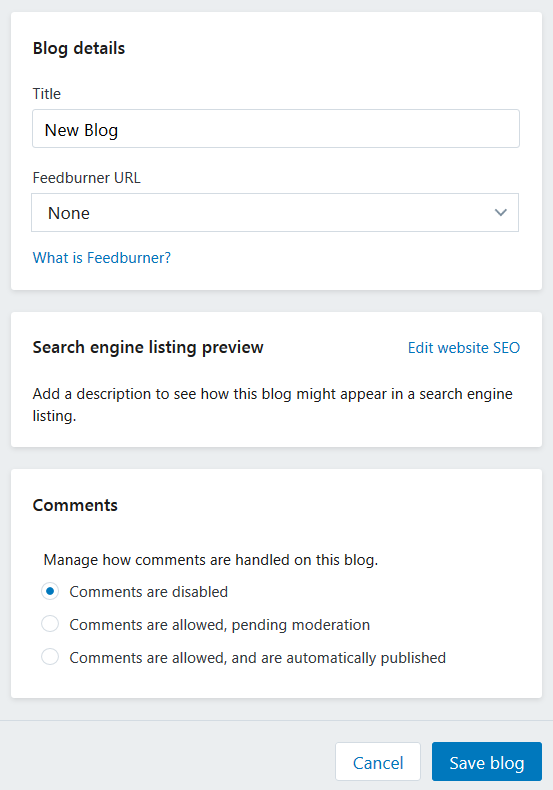
Enter the name ("New Blog") of the blog. Manage how comments are handled on this blog.

Click the Save blog button to apply changes.
How to add a new Blog Post
To create a new Blog Post, navigate to the site administration panel > Online Store. Go to the Blog posts section. Click Add blog post button.
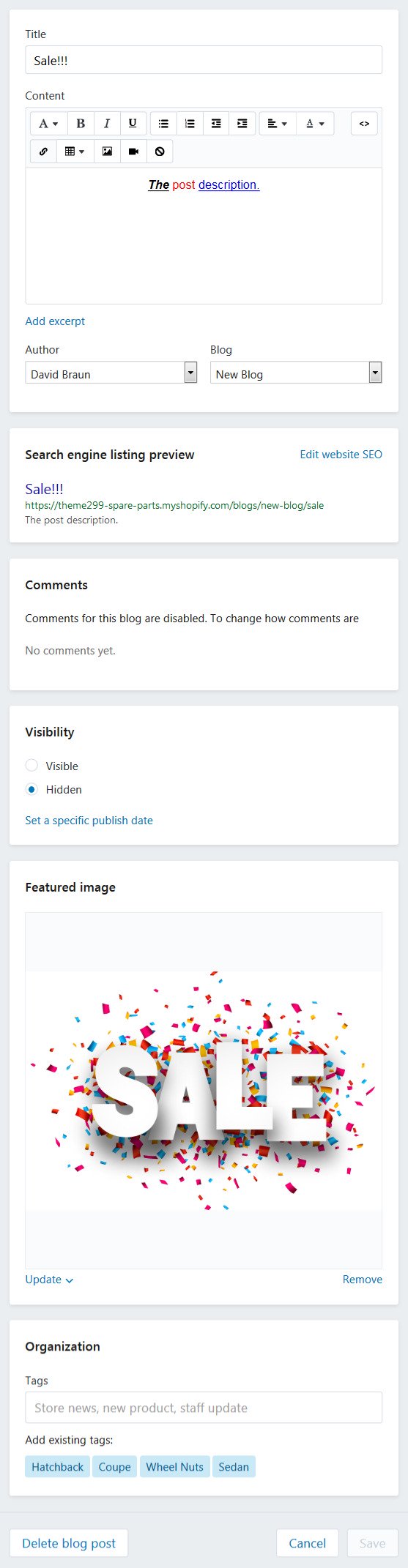
Enter the title ("New Post") of the blog post. Add the post content. You can hide (check Hidden) or make the post visible (check Visible). You also can set a specific publish date. Assign the new post to the blog (category). You also can upload the Featured image.

Click the Save button to apply changes.
Link + Linklist Menu Item
Linklists help your customers navigate around your online store. You can create drop-down menus for your online store.

Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the linklist from the option dropdown.

How to create a new linklist
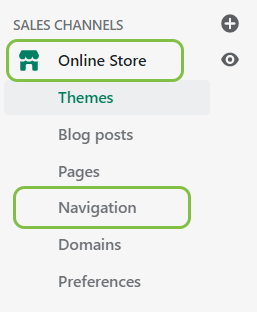
To create a new menu with a linklist, navigate to the site administration panel > Online Store. Go to the Navigation section. Press the Add menu button.
Specify the menu description. Enter the name ("New Collection") of the menu.

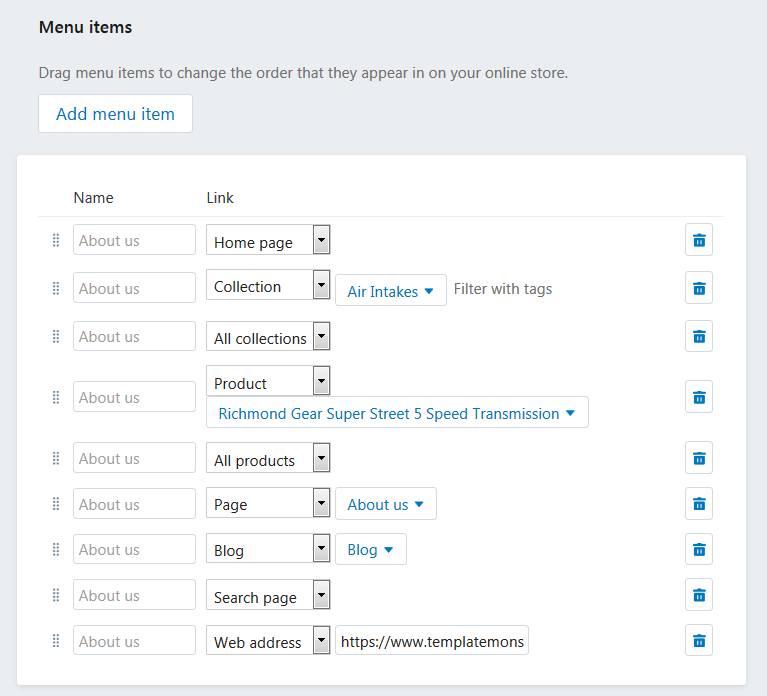
You cam add menu item to the menu. In order to do this, press Add menu items button.
Enter the name of the menu item.
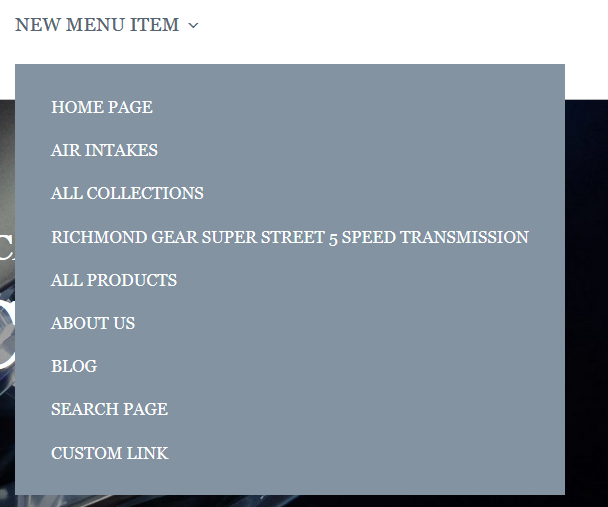
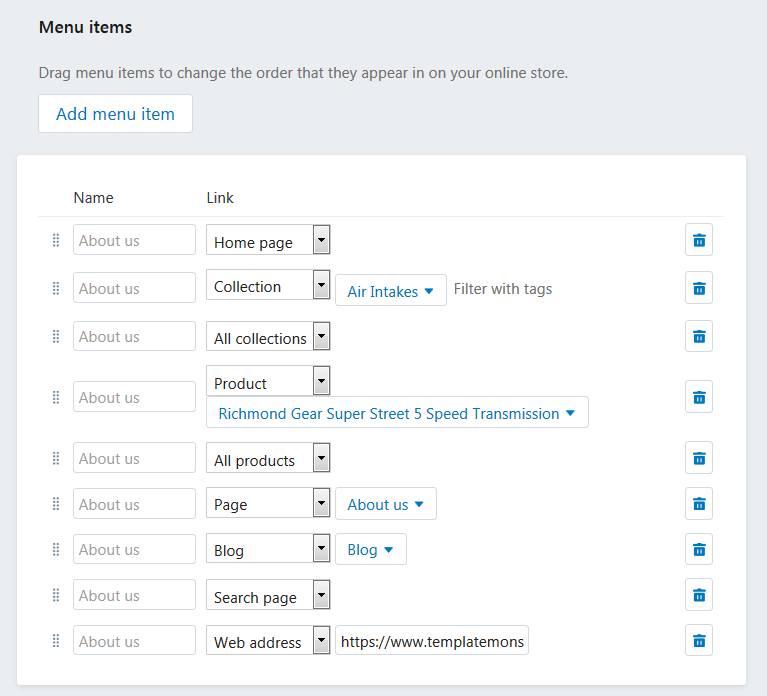
You can set a link to the:
- Home Page;
- Collection. You need to choose the certain collection from the Select a collection option dropdown;
- All Collections;
- Product. You need to choose the certain product from the Select a product option dropdown;
- All Products;
- Page. You need to choose the certain page from the Select a page option dropdown;
- Blog. You need to choose the certain blog from the Select a blog option dropdown;
- Search Page;
- Web address. Enter the custom link.

Click the Save menu button to apply changes.
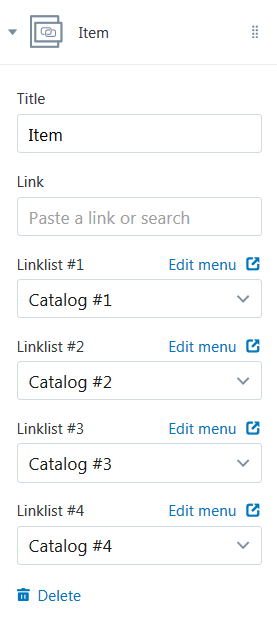
Link + 4 linklists

Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the each of 4 linklists from the dropdown.

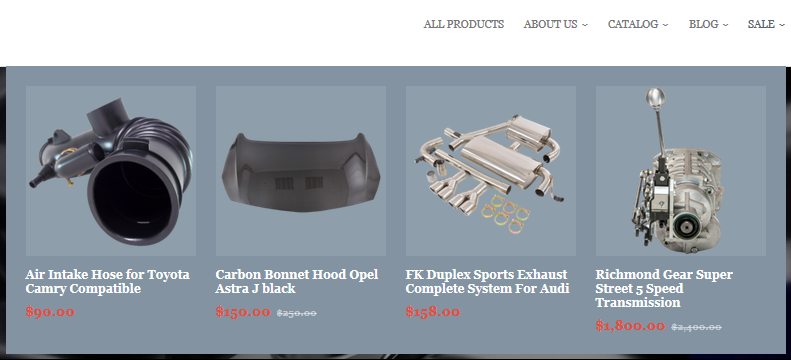
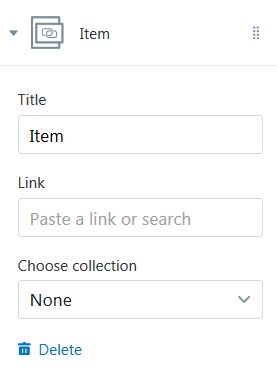
Link + Product Listing

Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the collection (4 products of which will be shown in the submenu) from the Choose collection dropdown.

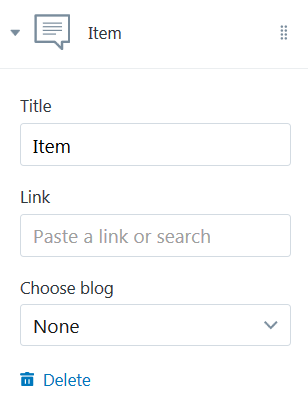
Link + Blog Listing

Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the blog (4 blog posts of which will be shown in the submenu) from the Choose blog dropdown.

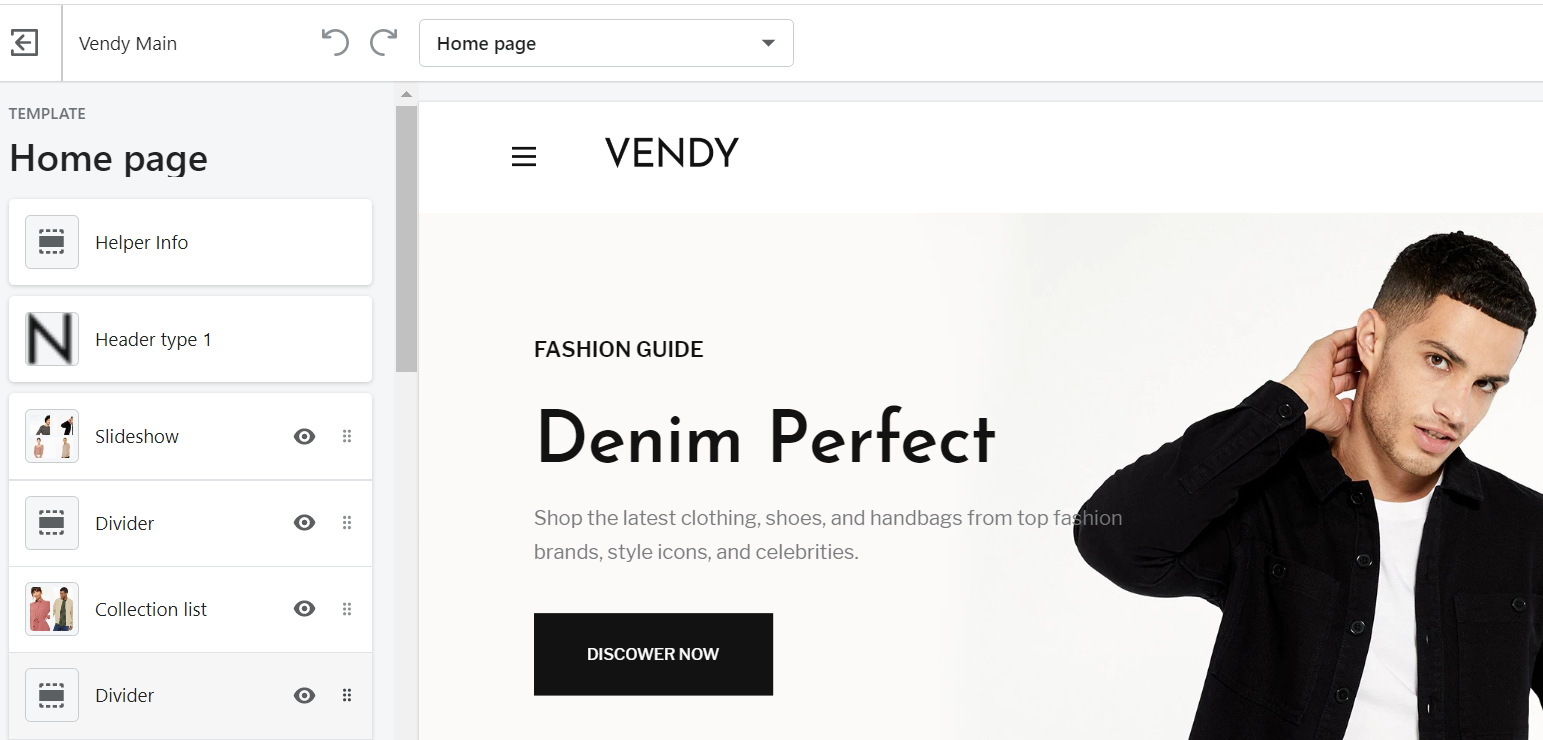
Home Page Area
Sections Configuration
Navigate to the Online Store > Themes section.Select the theme you want to modify.
Click on the Customize theme button to open the settings editor page where you can change the appearance and content of the theme.

This is Live editor. You can track changes in the appearance of your store without reloading the page.

In your installed theme you will see the following options:
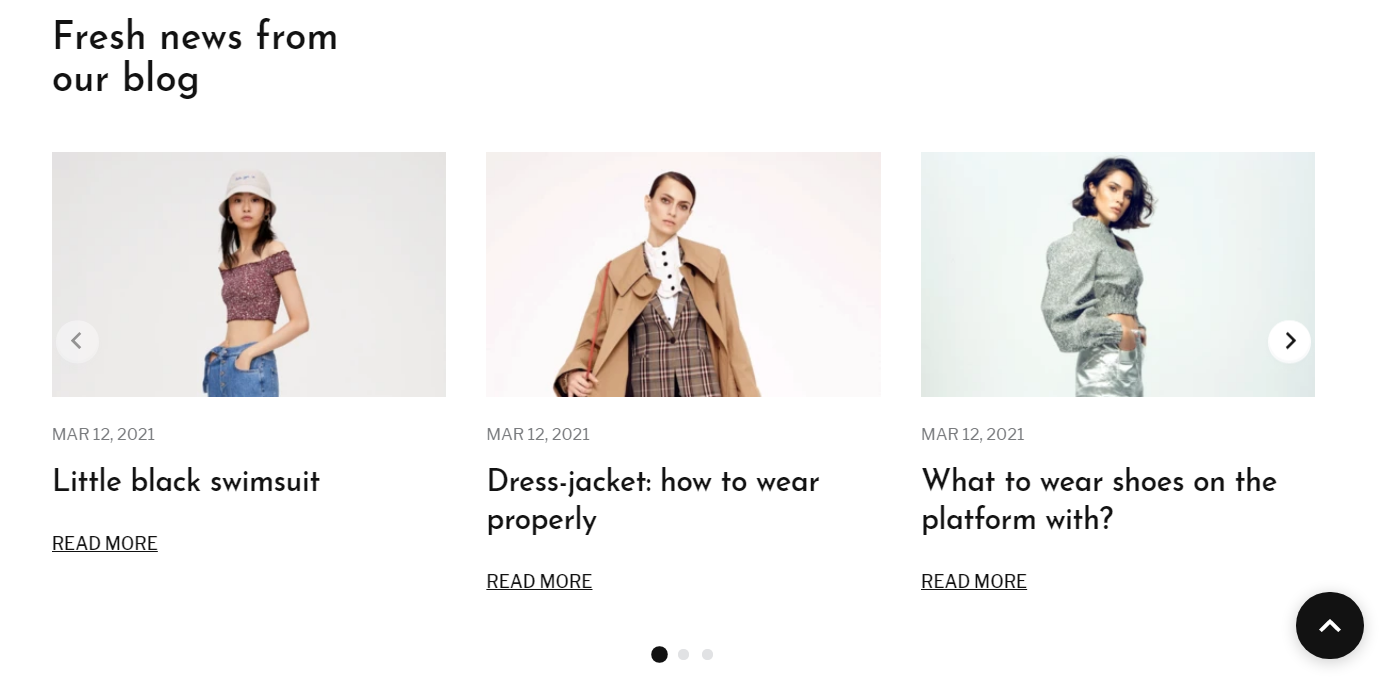
Blog Articles
This functionality enables you to display a number of blog posts from a certain blog (articles) in a grid with image, title, author name, publication date and VIEW ALL button.

Let's review the Blog Articles section configuration:


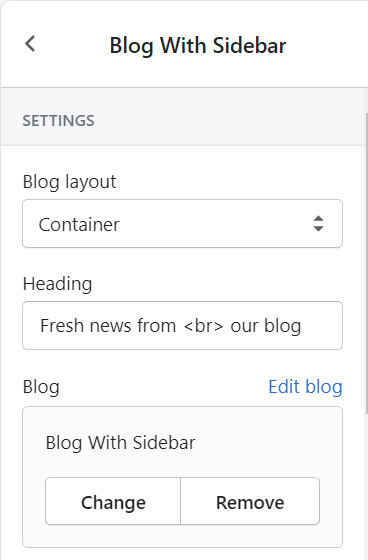
- Blog Layout — choose the blog layout: container or full width;
- Heading — add the title of the section;
- Blog — choose the collection of blog post you want to display;
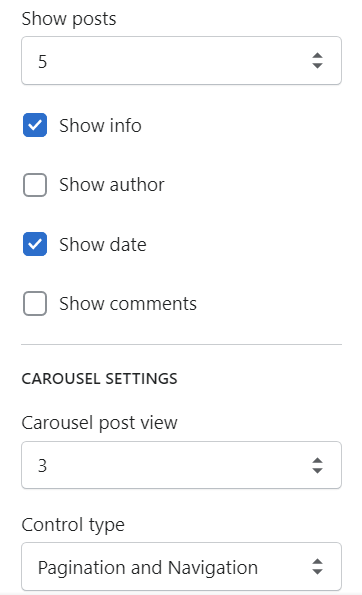
- Show posts — set a number of article to show (3/6/9);
- Show info — show the information about the blog post;
- Show author — tick to show the author;
- Show date — show the date when the post was published;
- Show comments — show customers' comments;
- Carousel post views — the amount of posts ib carousel (1/2/3);
- Control type — Pagination/Navigation/Pagination and navigation.
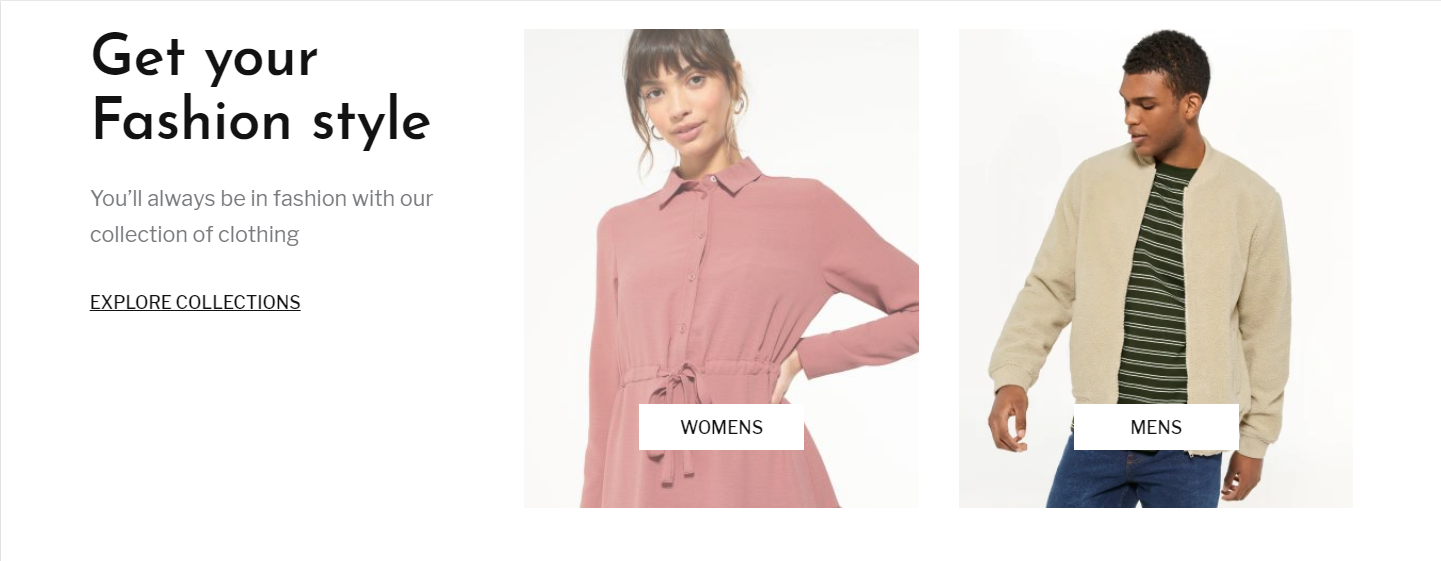
Collection List
This functionality enables you to display a number of collections in a grid with image, amount of products and VIEW ALL button.

Let's review the Collection List section configuration:
The ‘Collection list’ section settings are the following:
- The layout of the collection.
- Collections heading.
- Collections subheading.
- Show items count or hide them.
- Item style.
- Image alignment - Top/Middle/Bottom.
- Show 'View all' button.
- Collection in carousel (min 4 collections must be).


You can add up to 12 collection blocks (4 per row) into this section. To do this you just need to select the desired collection in the block settings.
To add a collection to display press the Add collection button.

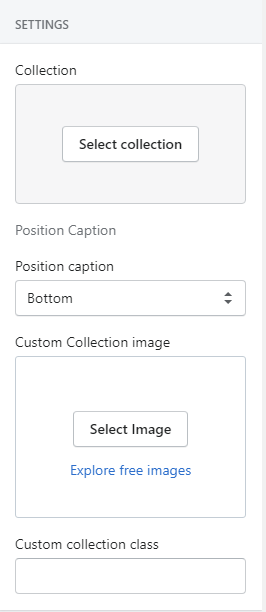
Set the following options:
- Choose the Collection;
- Position caption — Top/Bottom;
- Custom Collection image;
- Custom collection class;

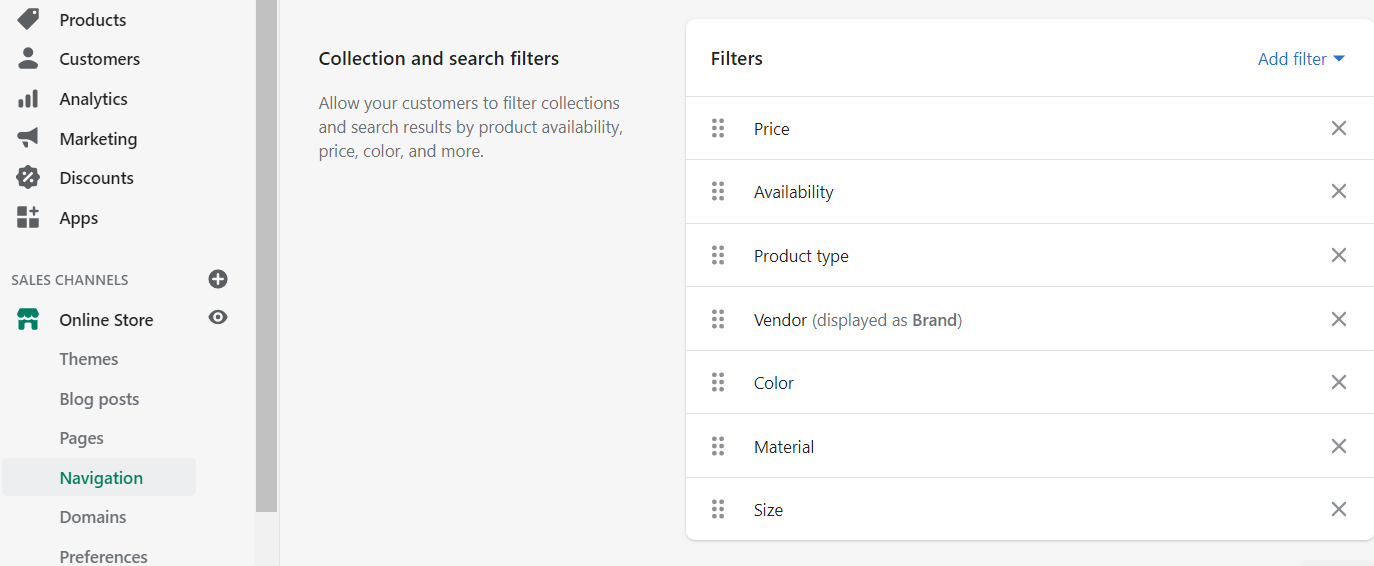
Filter Option on the Collection page
Navigate to Online Store -> Navigation -> Collection and search filters. Here you can add required filters or adjust the existing ones. Also, you can move the position of the product attribute by drag-n-drop in the needed place.

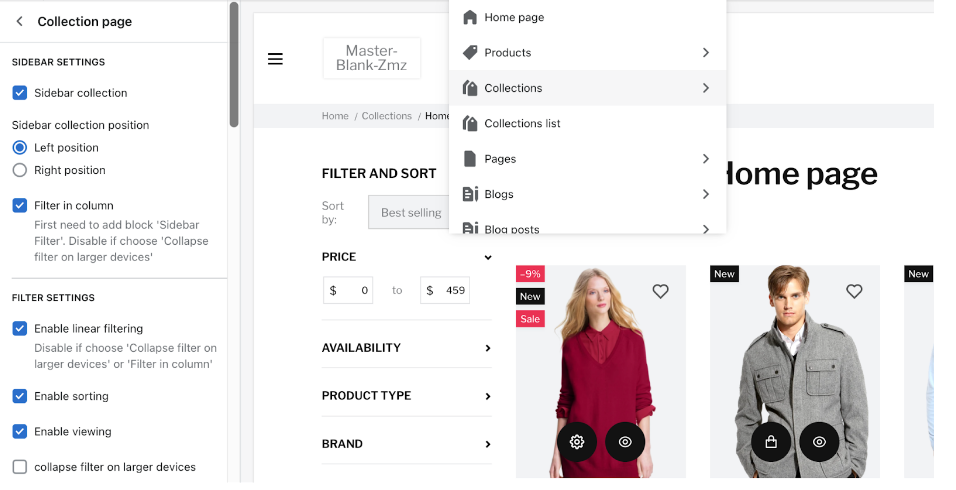
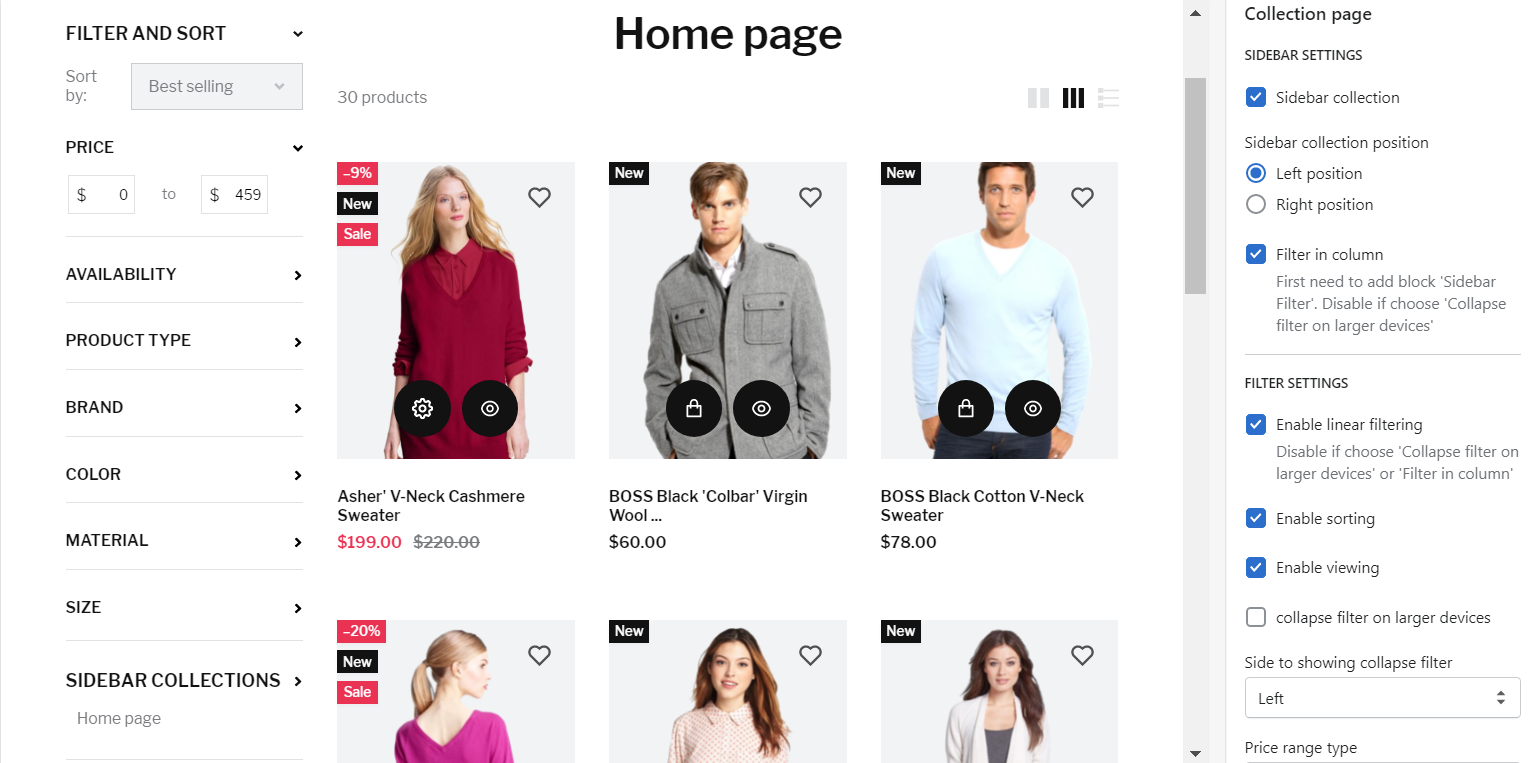
After that, navigate to the Online Store -> Themes -> Customize. Choose Collections at the top dropdown (Home page by default).

Now, in the Live Customizer you can adjust Filter Settings to your needs. You can eneable/disable some filter options.

Filter Option on the Product Page
Navigate to Products -> All Products.
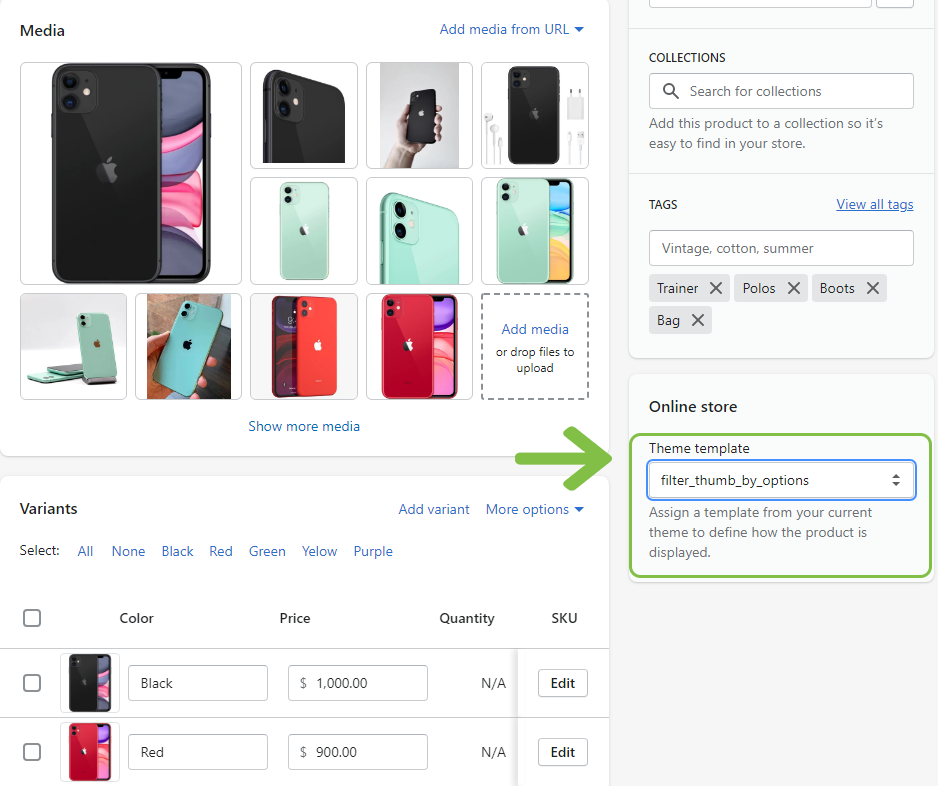
Choose the needed product and scroll down to the Variations section. Now, you can add images to your variations.
Make sure, so the alt of the image will be the same as its attribute. For example, the alt of black image needs to be black.
Choose filter_thumb_by_options at the right sidebar.

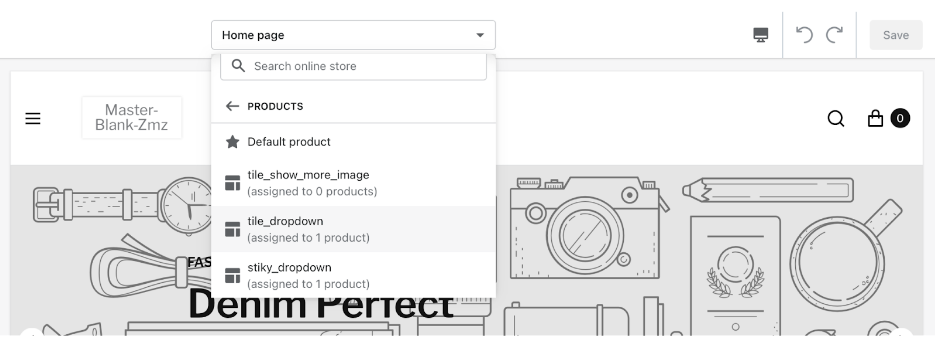
After that, navigate to the Online Store -> Themes -> Customize. Choose Products -> tile_dropdown at the top dropdown (Home page by default).

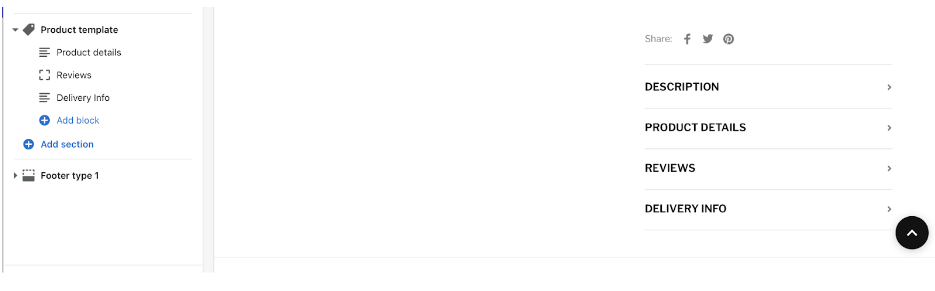
There, you can adjust the Sections on the product page.

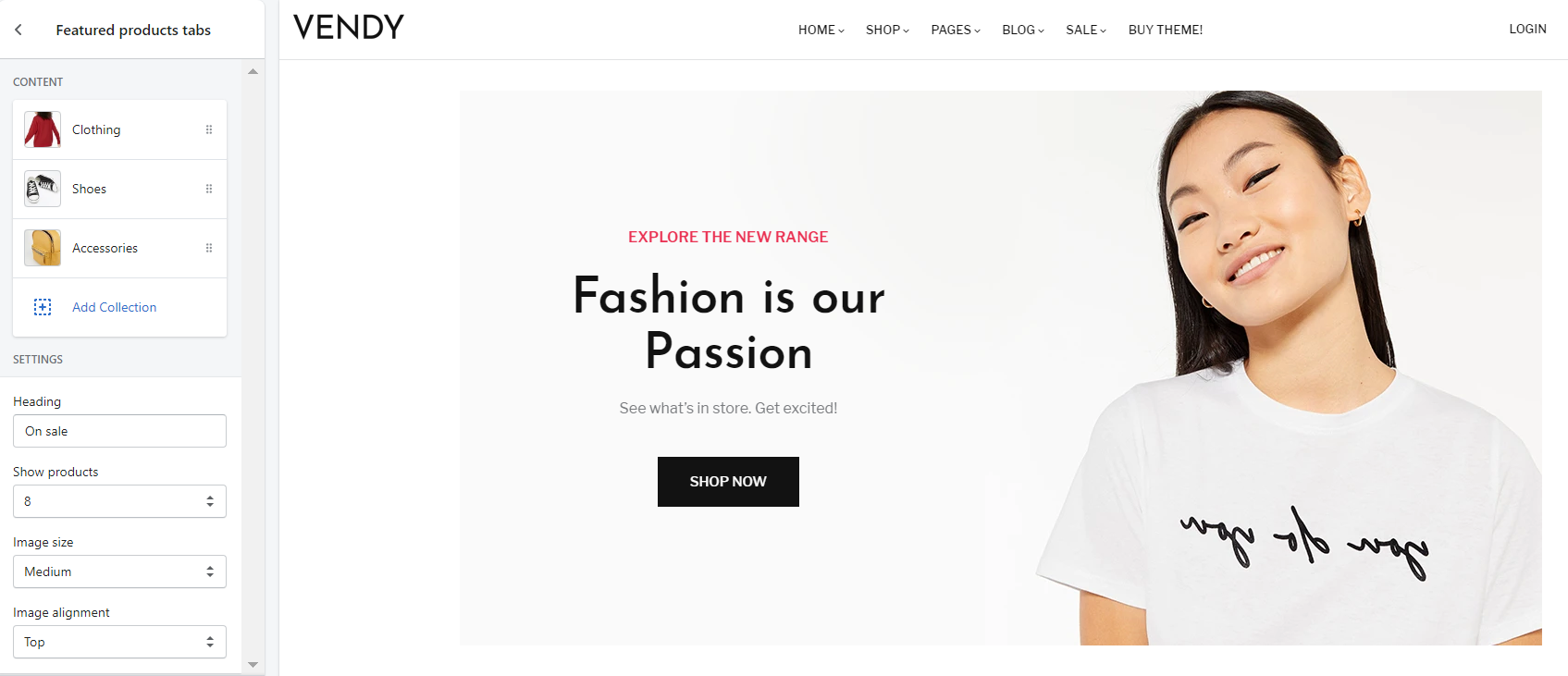
Featured Products Tab
This functionality enables you to show "Featured products" in tab panel, that keeps the layout clean and well-organized.

Image with Text Section
It is possible for you to add image with text to your website.

Let's review the Image with Text section configuration:

-
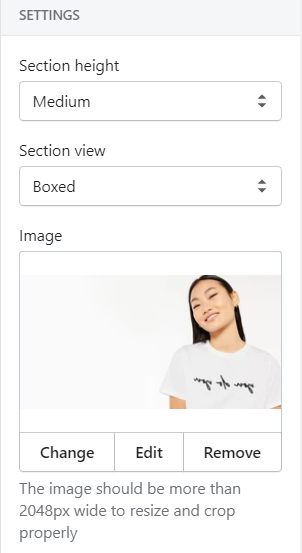
Section height — set the height small/medium/large;
- Section view — Boxed/Full width;
- Images — select an image. Note: The image should be more than 2048px wide to resize and crop properly;

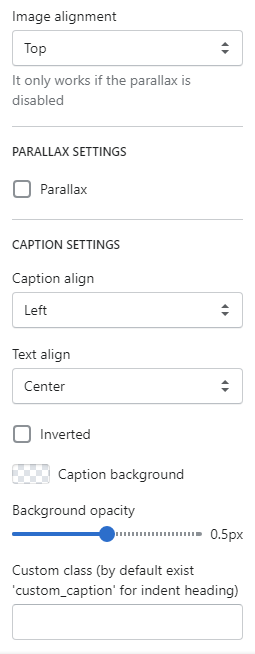
- Image alignment — select a suitable image alignment from the option dropdown (Top/Middle/Bottom);
- PARALLAX SETTINGS — add the title of the section;
- Caption align — center/left/right;
- Text align— center/left/right;
- Caption background;
- Background opacity.
Testimonials Section
This section contains the settings which control the display of Testimonials on the pages of the store.

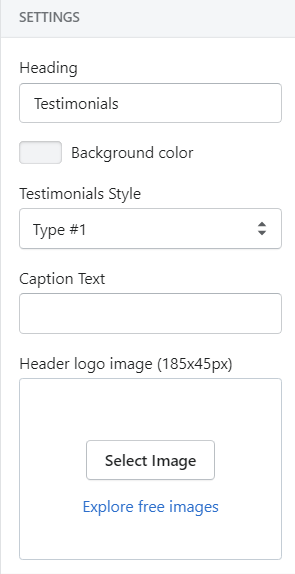
Let's review the Testimonials section configuration:

- Heading — add the title of the section;
- Background color;
- Testimonials Style;
- Caption Text;
- Header logo image (185x45px).
Footer Area
Footer section settings allow choosing footer background color, footer block background, footer bottom panel background, using inverted color for footer text, and using the inverted color for footer bottom panel text. There’s also an option to change the footer top padding in the range of 0 to 100 px.
The footer content can include 1-4 blocks available to choose from:
- Linklist - the list of links;
- About block - the 100x60px logo image with the description text;
- Newsletter - subscription block with social menu included;
- Contacts block - address, phone, and e-mail.
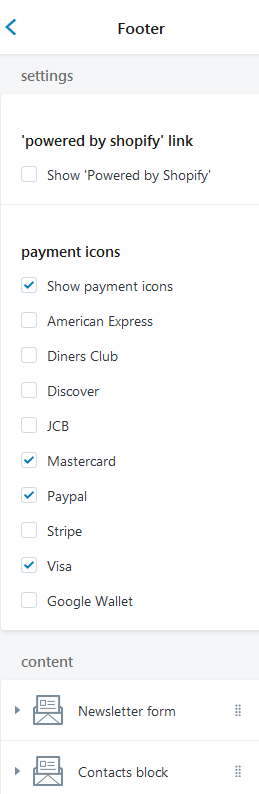
Go to the Sections tab. Navigate to the Footer section.
In your installed theme you will see the following options:

'Powered by Shopify' link
Enable the Checkbox to show 'Powered by Shopify' link in the footer.

Frontend:
'Powered by Shopify' link — enabled.

'Powered by Shopify' link — disabled.

Payment icons
In this section you can manage the logos of the payment systems that show up on the checkout page. You can enable/disable these logos to meet your needs.
Frontend:
- American Express — enabled;
- Diners Club — enabled;
- Discover — enabled;
- JCB — enabled;
- Mastercard — enabled;
- Paypal — enabled;
- Stripe — enabled;
- Visa — enabled;
- Google Wallet — enabled.

Linklist
Linklists help your customers navigate around your online store.

Enter the menu item title. You can set a link specify a link to a certain Collection, Product, Pages, Blogs or Blog Post. Choose the linklist from the option dropdown.

How to create a new linklist
To create a new menu with a linklist, navigate to the site administration panel > Online Store. Go to the Navigation section.

Press the Add menu button.
Specify the menu desctiption. Enter the name ("New Collection") of the menu.

You can add menu item to the menu. In order to do this, press Add menu items button. Enter the name of the menu item.
You can set a link to the:
- Home Page;
- Collection. You need to choose the certain collection from the Select a collection option dropdown;
- All Collections;
- Product. You need to choose the certain product from the Select a product option dropdown;
- All Products;
- Page. You need to choose the certain page from the Select a page option dropdown;
- Blog. You need to choose the certain blog from the Select a blog option dropdown;
- Search Page;
- Web address. Enter the custom link.

Click the Save menu button to apply changes.
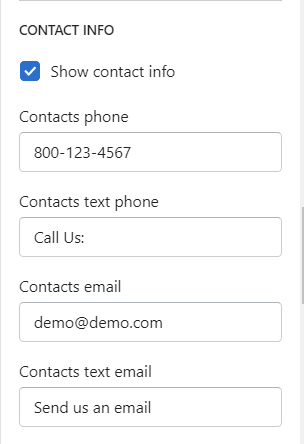
Contacts block
Contacts block allows you to display the section with specified address, the office hours, phone number in the footer.

- Contacts Phone — set the number of your online store;
- Contact Text Phone — add the additional text to your contact phone;
- Contacts Email — specify the email address of your online store;
- Contacts Text Email — set the text to your email adress.

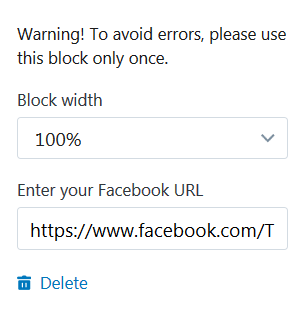
Facebook block
Facebook block allows you to display the section with the link to your Facebook account in the site footer.
Warning!
To avoid errors, please use this block only once.
- Block width — select a suitable Facebook block width from the option dropdown (25%, 33%, 50%, 66%, 75%, 100%);
- Block title — add the title of the Facebook block;
- Enter your Facebook URL.

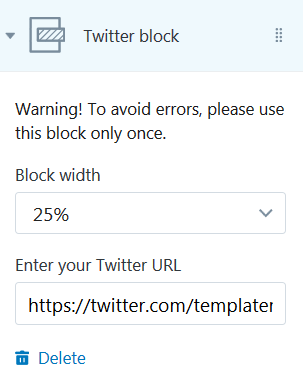
Twitter block
Twitter block allows you to display the section with Twitter widget in the site footer.

Warning!
To avoid errors, please use this block only once.
- Block width — select a suitable Twitter block width from the option dropdown (25%, 33%, 50%, 66%, 75%, 100%);
- Block title — add the title of the Twitter block;
- Enter your Twitter URL.
Newsletter form
This block allows you to display newsletter subscription form in the site footer.

Social Links
This block allows you to display social icons that are set in the site footer.

Warning!
To avoid errors, please use this block only once.
Block Settings:
- Block width — select a suitable Social Links block width from the option dropdown (25%, 33%, 50%, 66%, 75%, 100%);
Facebook:
- Enter your Facebook account URL;
Twitter:
- Enter your Twitter account URL;
Instagram:
- Enter your Instagram account URL;
Pinterest:
- Enter your Pinterest account URL;
Google+:
- Enter your Google+ account URL;
YouTube:
- Enter your Youtube account URL.

How to add a new footer content block
To add a new content block in the footer, press Add content button. You can display six menu items maximum.
Select the new footer content block type from the option dropdown (Linklist/ Contacts block/ Facebook block/ Twitter block/ Newsletter form/ Social link).
Click the Linklist/ Contacts block/ Facebook block/ Twitter block/ Newsletter form/ Social link block settings section.
Configure the footer block settings. Click the Save button to apply changes.
You can delete the footer block. In order to do this, click the delete button.
